
소개글

여러 앱들이 출시되면서 해당 앱들의 UXUI 디자인이 주목을 받고 트렌드로서도 자리매김을 하고 있습니다. UX디자인은 사용자 경험을 의미하며 사용자가 어떤 제품, 시스템, 서비스 등을 직접적, 간접적으로 이용하면서 느끼는 반응과 행동들과 같은 경험을 총체적으로 설계하는 것이 UX디자인입니다.
UI디자인은 사용자가 제품을 어떤 방식으로 이용하도록 만드는지를 디자인하는 것으로 겉으로 시각화되는 작업을 의미합니다. 즉, 사용자가 실제로 마주하게 될 디자인과 레이아웃을 아우르는 개념을 가지고 있습니다. 이렇게 하나의 앱을 디자인하고 설계하는 것을 UXUI라고 하며 오늘은 이 UXUI 디자인을 할 수 있는 프로그램인 어도비 XD에 대해 알아보겠습니다.
어도비 XD란?

어도비 XD는 어도비 시스템즈가 개발하고 배급한 사용자 체험 디자인 소프트웨어입니다. 벡터 디자인, 와이어프레임, 클릭을 통한 단순한 상호작용 프로토타입 제작을 지원하고 있습니다.
PC 및 모바일 인터넷 페이지, 모바일 앱 등의 프로토타입 제작용 앱으로 모바일 버전 앱에서는 PC에서 제작한 프로토타입을 실시간으로 확인할 수 있습니다. 해당 환경에서 작동하는 인터넷 페이지나 앱의 동작을 직관되고 간편하게 구현할 수 있습니다.
어도비 XD의 기능

SNS 콘텐츠 사이즈 아트보드
XD는 소셜 미디어 콘텐츠마다 최신 해상도 사이즈를 반영한 아트보드를 제공합니다. 따라서 단순하지만 스트레스 받는 시간을 절약할 수 있습니다.

텍스트 속성
XD는 텍스트 설정 중, 기본 기능인 정렬 기능을 제공합니다. 하지만 콘텐츠 디자인 작업을 할때 가장 효율적인 XD 텍스트 설정은 텍스트 ‘고정 크기’ 기능입니다. 해당 기능은 텍스트 영역을 고정해주는 기능입니다. ‘고정 크기' 기능을 활용하면 다양한 텍스트 길이에도 일관된 영역을 텍스트 영역으로 활용할 수 있습니다.

아트보드 안내선
가로와 세로 안내선은 아트보드 각 면의 경계선에서 드래그를 통해 만들 수 있습니다. 안내선을 만들때 아트보드와 안내선 사이 간격 가이드 수치가 나타나기 때문에 보다 정확한 안내선 설정이 가능합니다. 안내선을 활용하면 더 정확한 위치에 콘텐츠를 위치시킬 수 있습니다.

색상 저장
한번 사용한 색상을 견본을 통해 관리할 수 있습니다. 견본 저장 기능을 통해 디자이너는 브랜드 컬러, 혹은 콘텐츠에 주로 활용하는 컬러를 일관되게 사용할 수 있습니다. 직관적인 방법으로 해당 기능을 활용할 수 있으며 해당 색상을 선택한 상태에서 ‘+’ 아이콘을 누르면 색상 견본이 설정됩니다. 색상 값에 불투명도 설정된 경우, 불투명도 수치도 같이 저장됩니다.

이미지
외부 이미지를 XD에 drag&drop을 통해 넣거나, XD 상단 메뉴 ‘파일'에서 ‘이미지 가져오기’를 선택해서 이미지를 가져올 수 있습니다. XD 안에 들어온 이미지를 아트보드로 drag한다면, 아트보드 안에 이미지가 위치합니다.
이미지 추출
이미지 추출은 ‘Command(Ctrl)+E’를 누르거나, XD 상단 메뉴 ‘파일'에서 ‘내보내기’를 눌러 기능을 사용합니다. 이미지는 ‘JPG, PNG, PDF, SVG’ 포맷으로 추출할 수 있습니다. 특히 이미지 ‘내보내기 크기' 선택 기능은 제작된 콘텐츠 이미지를 다양한 크기로(0.5x~4x) 추출할 수 있는데요. 콘텐츠 디자인의 경우 ‘1X~2x’ 추출을 주로 활용합니다.
어도비 XD 사용방법

어도비 XD는 어도비 공식 홈페이지에서 다운로드 할 수 있습니다. 7일간 무료 체험 기간이 제공되며 가입 절차를 거치면 자동 다운로드가 됩니다.
작업화면

툴 패널
툴 패널은 이동 및 도형, 선, 텍스트, 아트보드 등을 구현하기 위한 도구 모음입니다. 포토샵, 일러스트와 인터페이스가 같아서 익숙하게 느껴지며 특징이 있다면 사각형, 원, 삼각형 도형 패널을 따로 만들어 제공하고 있습니다. 정교한 아트 작업보다는 효율적인 디자인이 이루어집니다.
아트보드
아트보드는 말 그대로 디자인 작업이 이루어지는 창이라고 볼 수 있습니다. 툴 패널을 통해 사이즈 및 개수 조정이 가능합니다.
옵션 패널
옵션 패널에서는 디자인 작업이 이루어지는 오브젝트들의 옵션을 확인할 수 있는 패널입니다. 아트보드의 크기, 텍스트 및 도형의 옵션, 그리드 설정까지 모두 이 패널에서 조정이 가능합니다.
아트보드 만들기

직접 그리기
툴 패널의 아트보드를 클릭하고 빈 창에 마우스로 드래그를 하면 원하는 사이즈의 아트보드를 생성할 수 있습니다. 자세한 사이즈 조정은 옵션 패널을 통해 조정이 가능합니다.
Alt + 드래그
아트보드를 클릭하고 Alt를 누른 상태로 드래그를 해보세요! 기존의 아트보드를 복사해서 활용할 수 있습니다.
옵션 패널 선택
툴 패널의 아트보드를 클릭하면 옵션 패널에 다양한 사이즈의 화면을 살펴볼 수 있습니다.
도형 및 텍스트 만들기
도형
툴 패널에 있는 도형과 펜 툴, 텍스트로 자유롭게 디자인을 할 수 있습니다. 도형을 생성 후 도형을 클릭하면 옵션 패널에서 조정할 수 있는 부분이 뜹니다. 투명도부터 그림자 효과 테두리까지 옵션 패널에서 한 번에 조정이 가능합니다. 일러스트처럼 패스파인더 기능을 통해 다양한 도형을 만들 수도 있고 벡터 형식이기 때문에 크기 상관없이 화질을 유지할 수 있습니다.
텍스트
원하는 텍스트를 입력 후, 옵션 패널에서 텍스트 종류는 물론 자간과 행간까지 조정이 가능합니다. 테두리, 그림자 효과까지 간단한 효과도 적용할 수 있습니다.
이미지
드래그 앤 드롭으로 이미지를 굉장히 쉽게 넣을 수 있습니다. 어도비 사에서 출시한 프로그램인만큼 일러스트로 작업한 내용을 불러올 수도 있는데요. 일러스트를 통해 정교한 작업을 하고 어도비 xd로 불러오면 더 좋은 퀄리티의 UIUX 디자인이 가능합니다.
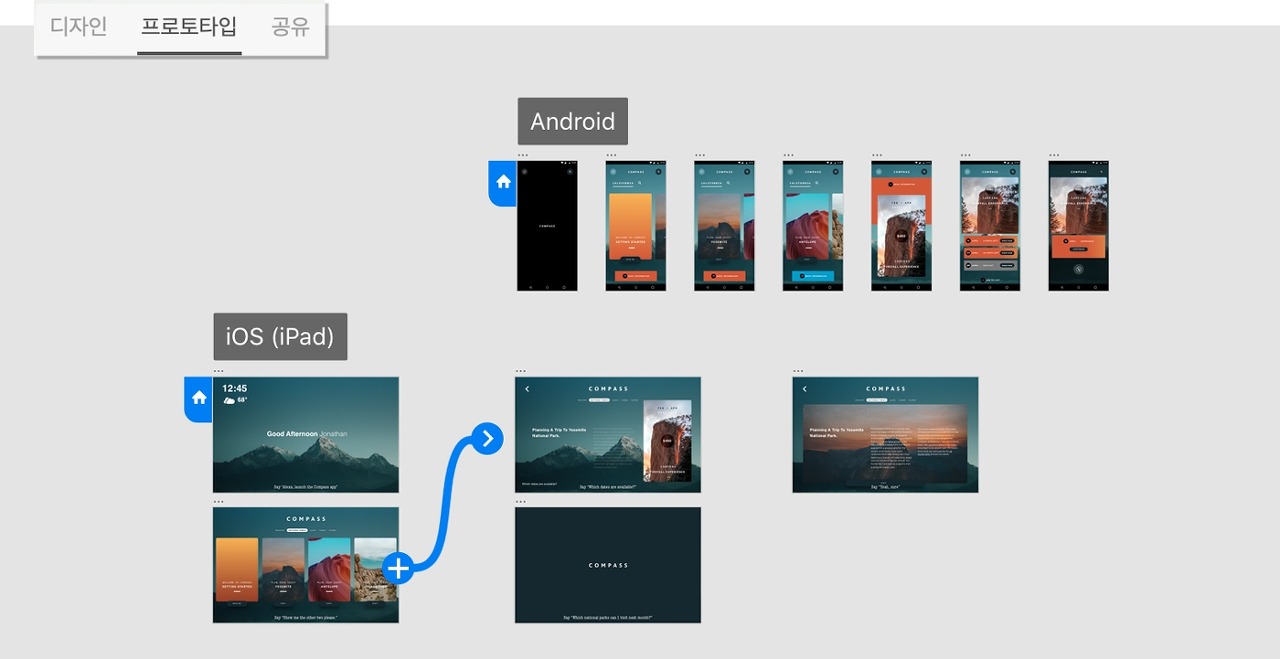
프로토타입 연결

상단에 디자인 모드에서 프로토타입 모드로 변경하면 바로 연결이 가능합니다. 왼쪽 버튼을 누르면 왼쪽 이미지로, 오른쪽 버튼을 누르면 오른쪽 이미지로 넘어갑니다. 버튼을 만들고 그 부분을 클릭하면 파란 화살표가 생깁니다. 이 화살표를 마우스로 끌어당겨 원하는 페이지로 연결을 하면 됩니다. 액션 유형과 애니메이션까지 설정할 수 있어 간단하게 퀄리티 높은 프로토타이핑이 가능합니다. 상단의 재생 버튼을 클릭하면 지금까지 연결한 프로토타입을 실제 사이즈로 확인해볼 수 있으며 모바일로 어도비 xd 앱을 설치하면 스마트폰에서도 바로바로 확인이 가능합니다.
어도비 XD 단축키
편집
| 메뉴 | 맥 | 윈도우 |
| 실행 취소 | cmd + z | ctrl + z |
| 다시 실행 | ↑ + cmd + z | ctrl + shift + z |
| 잘라내기 | cmd + x | ctrl + x |
| 복사 | cmd + c | ctrl + c |
| 붙여넣기 | cmd + v | ctrl + v |
| 모양 붙여넣기 및 인터랙션 붙여넣기 | ccmd + opt + v | ctrl + alt + v |
| 복제 | cmd + D | ctrl + D |
| 삭제 | ⇦ | Delete |
| 모두 선택 | cmd + A | ctrl + A |
| 모두 선택 해제 | ↑ + cmd + A | ctrl + shift + A |
파일
| 메뉴 | 맥 | 윈도우 |
| 새로 만들기 | cmd + N | ctrl + N |
| 열기 | ctrl + shift + O | ctrl + shift + O |
| 닫기 | cmd + W | Alt + F4 |
| 저장 | cmd + S | ctrl + S |
| 다른 이름으로 저장 | ↑ + cmd + S | ctrl + Shift + S |
| 로컬 문서로 저장 | Opt + Shift + Cmd + S | Shift + ctrl + alt + S |
| 일괄 내보내기 | Shift + cmd + D | ctrl + Shift +E |
| 선택 항목 내보내기 | cmd + E | ctrl + E |
| 통합된 서드파티 애플리케이션으로 내보내기 | Opt + cmd + E | 사용할 수 없음 |
| 가져오기 | Shift + Cmd + I | ctrl + shift + I |
오늘은 어도비 XD에 알아보았습니다!
'프로그램 > 디자인 프로그램' 카테고리의 다른 글
| 설계, 도면, 3D 모델링까지 스케치업으로 완성하기📐 (0) | 2023.07.19 |
|---|---|
| 인쇄 편집 디자인 프로그램 "인디자인" 기본 사용방법 알아보기📃 (0) | 2023.07.17 |
| 포토샵 대체 무료 프로그램 픽슬러 Pixlr 알아보기🎨 (0) | 2023.07.13 |
| 영상 제작 및 편집 프로그램 프리미어 프로 시작하기🎮 (0) | 2023.07.08 |
| 모션 그래픽 프로그램 애프터 이펙트 기능과 효과, 단축키🎶 (0) | 2023.07.07 |



